

The next article in the series will review the new configuration system in ASP.NET 5 and see how services like Entity Framework and MVC itself are added to the project.Volume 30 Number 10 Visual Studio - Bower: Modern Tools for Web Developmentįor a long, long time, we lived in a beautiful walled garden. So far, you have an application that includes a number of client-side dependencies and can print "Hello World" to the browser. You have also seen the Task Runner Explorer, which is new ot Visual Studio 2015.
#Visual studio for mac add bower how to
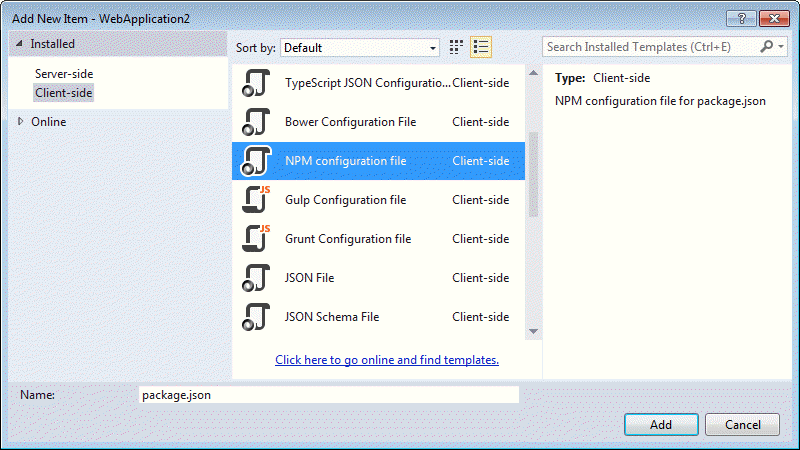
You saw how to use Bower to install Bootstrap and some jQuery libraries, and then you used Gulp to create and schedule tasks that combine and minify your CSS and JS files each time you clean the project. They have always been available (an extension exists for integrating them in VS 2013) but it is only with VS 2015 that they have become first class citizens. This article looked at the new tools incorporated into Visual Studio 2015 that make common client-side tools available to. You should see this additional binding refleected in the XML-like coment at the top of gulpfile.js: /// Right click in the min task, choose Bindings and select Clean You can bind tasks visually to three other events. The image below shows the Task Runner explorer and illustrates the fact that the clean taks has been bound to the Clean event. Right click on Gulpfile.js in Solution Explorer and select Task Runner Explorer Two further tasks are defined that minify the JavaScript and CSS files and these are combined into one task named " min". Then these tasks are combined into one task simply called clean. Another task takes care of the combined CSS file location. The first task is called " clean:js" and it uses rimraf to delete the contents of the location defined as concatJsDest, which is where combined JavaScript files will be stored. A bunch of path locations are also stored in a JS object. The dependencies you downloaded previously are referenced using require statements and passed to variables. The task is defined further down the script. The file begins with an XML-like comment that creates a binding for the task named " clean" whenever you perform a Clean Solution action within Visual Studio. Its format is (guess what) JSON, and it has one entry: ) This is a configuration file used by Bower. Leave the name of the file as bower.json and click Add. Make sure 'Client-side' is selected in the left hand pane of the templates dialog and choose Bower JSON Configuration File from the list presented to you. Right click on the web project's name in the src folder and choose Add » New Item

You don't have to do this every time you want to use Bower. This is so you can see Visual Studio's integration with Bower in action. The following steps show how to use Bower to do that.īegin by making sure that Show All Files is selected in Solution Explorer The first task you are likely to want to perform in any new standard MVC 6 site built with the Empty template is to install jQuery and its validation plugins, and Bootstrap. Visual Studio 2015 has incorporated many of the Web Essentials extension features and includes support for Node.js natively, which means that working with tools like Bower from within Visual Studio 2015 is pretty painless. Node.js is a cross-platform runtime environment for JavaScript applications. Bower was developed by the team at Twitter (who also produce Bootstrap), and is a Node.js application.

Front-end developers working with other frameworks are more likely to use a system called Bower, which is a package manager specifically for managing client-side libraries which are located on GitHub. NET developers with an interest in improving client-side productivity have used extensions for Visual Studio (Web Essentials) to work with these frameworks and have managed them via the. More and more web sites these days benefit from the growing ecosystem of client side Javascript and CSS frameworks such as jQuery, Bootstrap, Angularjs etc.


 0 kommentar(er)
0 kommentar(er)
